GTmetrix PageSpeed: A Complete Guide to Website Optimization
GTmetrix PageSpeed: A Complete Guide to Website Optimization
Blog Article
Boost Your Internet site's Rate With Gtmetrix Pagespeed Insights
In today's electronic landscape, website rate is an important element that directly affects individual experience and engagement. Tools such as GTmetrix and PageSpeed Insights furnish web site proprietors with important insights into performance metrics and optimization techniques.
Comprehending Site Rate Metrics
Recognizing internet site speed metrics is critical for enhancing online efficiency and improving user experience. These metrics supply crucial insights right into exactly how swiftly a web site loads and exactly how effectively it performs under numerous problems. Trick efficiency indications, such as Time to First Byte (TTFB), Completely Packed Time, and First Contentful Paint (FCP), aid in analyzing the responsiveness of a web site.
TTFB gauges the time taken for the internet browser to obtain the very first byte of information from the web server, suggesting web server responsiveness. Completely Loaded Time represents the complete time considered all aspects on the web page to load, reflecting the overall customer experience. FCP indicates the time it takes for the initial piece of web content to show up on the display, which is essential for users in regards to perceived rate.
Other metrics, such as Speed Index and Total Blocking Time, additionally play significant functions in recognizing the efficiency landscape (gtmetrix pagespeed). By examining these metrics, internet site proprietors can recognize bottlenecks, optimize resources, and make notified choices that improve both speed and user contentment. Inevitably, a well-optimized web site not only improves individual retention but also favorably influences internet search engine rankings
Establishing GTmetrix and PageSpeed Insights

To get going with GTmetrix, visit their internet site and produce a complimentary account. As soon as logged in, enter your web site URL into the assigned area and select your screening parameters, such as area and device type. After starting the examination, GTmetrix will certainly produce a detailed report that includes efficiency ratings, filling times, and specific suggestions.
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Merely input your site link and click "Analyze." The device will certainly review your site's performance on both mobile and desktop computer tools, providing ratings together with workable pointers for optimization.
Both tools are easy to use and give comprehensive evaluations that are vital for any kind of site proprietor aiming to improve loading times and customer experience. Regularly utilizing these resources can cause considerable improvements in internet site efficiency, inevitably contributing to much better individual contentment and involvement.
Examining Your Efficiency Report
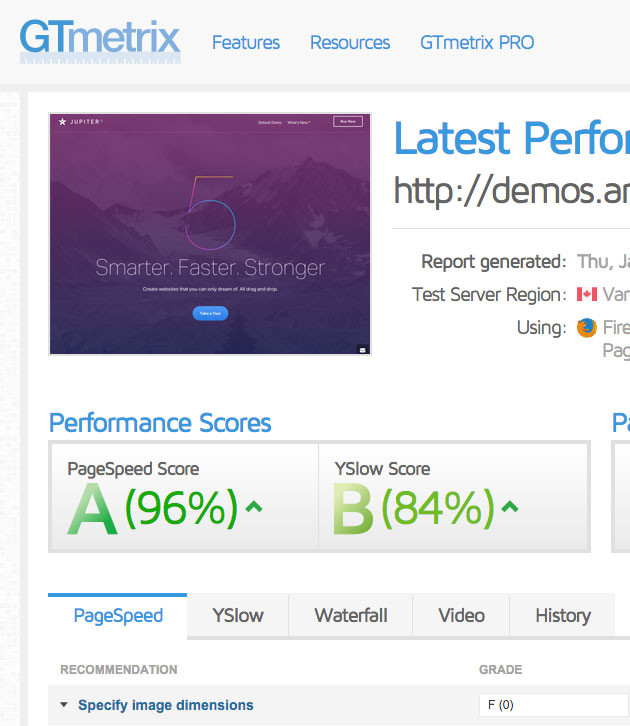
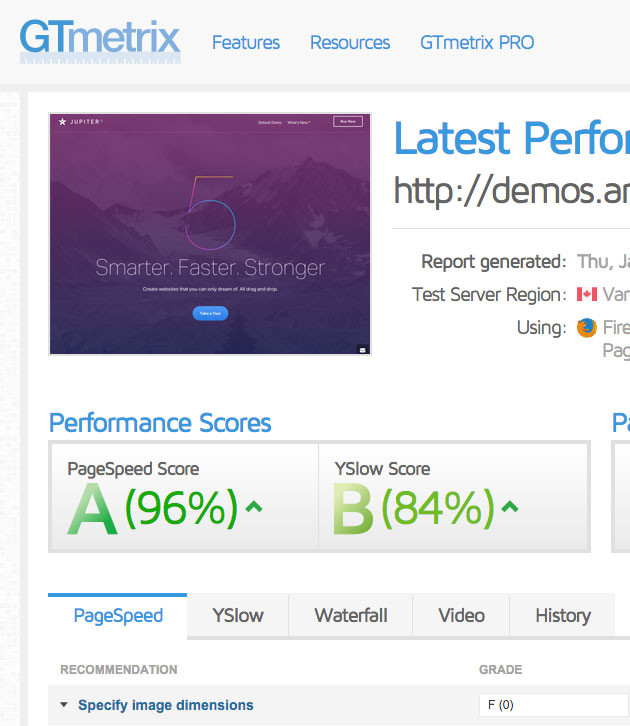
After creating your performance record with GTmetrix or PageSpeed Insights, the next step is to completely examine the outcomes. The performance report supplies important understandings that can help you understand how your site's speed affects user experience and search engine position.
Begin by checking out essential metrics such as PageSpeed Rating and YSlow Rating. These scores reflect the general efficiency of your web site, with greater worths showing much better speed and optimization. Focus on the load time, which highlights how swiftly your web pages are provided. A slower load time can lead to enhanced bounce rates and reduced customer complete satisfaction.
Better, look into the waterfall graph, which damages down the loading sequence of your website's aspects. This visualization enables you to determine which resources are causing hold-ups. Look for chances to enhance photos, scripts, and stylesheets that may be hindering efficiency.
In addition, examine the listing of diagnostics given - gtmetrix pagespeed. These pointers identify certain issues, such as unoptimized images or too much HTTP requests, that can be dealt with to boost speed. By systematically analyzing these parts, you can construct an extensive understanding of your web site's efficiency, preparing for subsequent optimization initiatives
Implementing Recommended Improvements
One secret element of enhancing internet site rate involves implementing the recommended enhancements identified in your efficiency record. After evaluating your internet site's efficiency information through devices like Gtmetrix, it is critical to prioritize actionable referrals that can bring about substantial outcomes.
Begin with maximizing images, as huge data can significantly slow down web page load times. Use layouts such as WebP for far better compression without giving up top quality. Next, leverage internet browser caching to save regularly accessed resources, reducing the requirement for repeated downloads on subsequent check outs.
Lessening HTTP requests is an additional vital step; think about combining CSS and JavaScript submits to improve the loading process. Additionally, analyze your website's server feedback times and explore faster hosting alternatives if needed.
Implementing a content shipment network (CDN) can further enhance rate by distributing material throughout numerous web servers, decreasing latency for individuals internationally.
Monitoring and Evaluating On A Regular Basis
Consistent surveillance and testing of internet site efficiency are essential for preserving optimal rate and customer experience - gtmetrix pagespeed. Routine assessments make it possible for web designers see it here to determine potential issues that might why not look here develop due to modifications in content, included attributes, or outside aspects such as web server performance. Using tools like GTmetrix and Google PageSpeed Insights enables for detailed evaluation of various performance metrics, including lots times, page dimension, and the variety of demands
Establishing a regular for testing-- such as weekly or month-to-month-- makes sure that any destruction in speed can be immediately attended to. Moreover, establishing performance benchmarks assists track improvements over time, giving useful insights into the performance of applied changes.
In addition to set up tests, it is essential to keep track of real-time performance, specifically throughout website traffic spikes or after significant updates. Utilizing automated tracking devices can signal website administrators to any type of anomalies, permitting swift treatment.
Inevitably, an aggressive approach to surveillance and screening not only boosts website rate but also adds to boosted user satisfaction and retention. By remaining ahead of potential problems, organizations can maintain a competitive edge in the digital landscape.
Conclusion
Finally, improving site speed is important for boosting customer experience and decreasing bounce prices. Making use of tools such as GTmetrix and PageSpeed Insights makes it possible for the identification of efficiency bottlenecks and offers actionable referrals. By systematically evaluating performance reports, implementing recommended renovations, and carrying out routine monitoring and screening, site proprietors can attain substantial enhancements in speed and performance. Eventually, these methods add to a much more enhanced online visibility, browse around here cultivating customer complete satisfaction and engagement.

These ratings reflect the overall efficiency of your internet site, with higher worths suggesting far better rate and optimization.Consistent surveillance and testing of website efficiency are important for maintaining ideal speed and user experience. By methodically evaluating efficiency records, executing recommended improvements, and conducting routine monitoring and screening, internet site owners can attain significant improvements in speed and effectiveness.
Report this page